Mega Menu is inheriting transparent background from header
By default, when you insert a Beaver Builder saved row into an element via a shortcode (which is essentially what our plugin does) it will inherit things from the parent element (particularly if they are not explicitly defined in the saved row). This is not caused by our plugin, it’s just the way BB works. So a few people have contacted me with issues related to transparent headers and/or sticky headers, and have had trouble getting their mega menu to have a visible background color.
A few suggestions for this:
First and most obvious, is to make sure you have defined a background color in your saved row.
If you have done that and that is still not working, then I suggest writing some custom CSS to target your mega menu row. You can give unique CSS classes to the top-level menu item that triggers the mega menu, so using that, you could target your mega menu with something like this:
ul.brex-mega-menu li.myuniquename .mega-menu-saved-row-container
Or if you needed to drill down even more specifically, you could do something like
ul.brex-mega-menu li.myuniquename .mega-menu-saved-row-container .fl-row-content-wrap
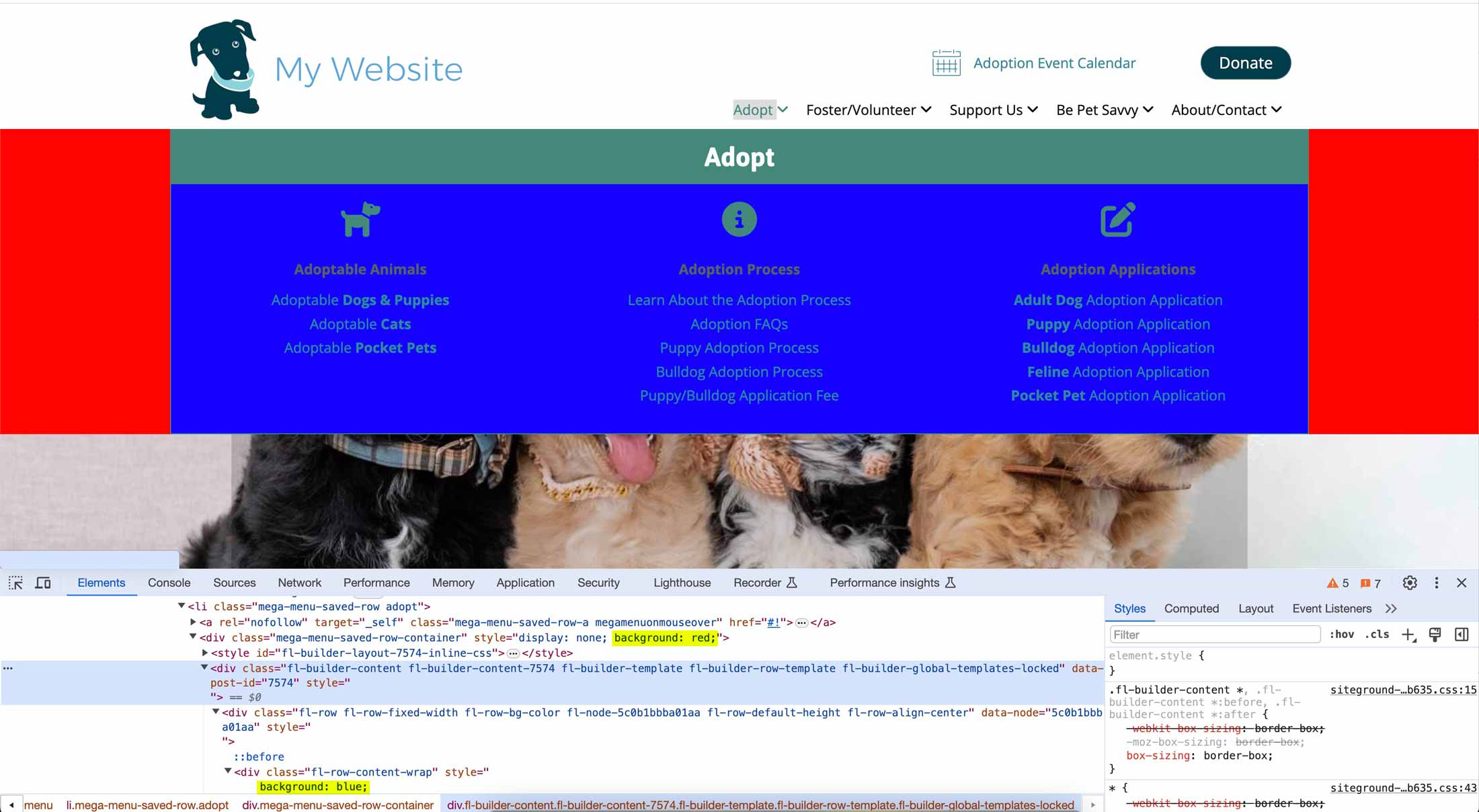
In the screenshot below, the red bg is what you get if you use the first example above, and the blue bg is what you get if you use the second example. (made nice and ugly to help it stand out. :))